Настройка интеграции с Tilda
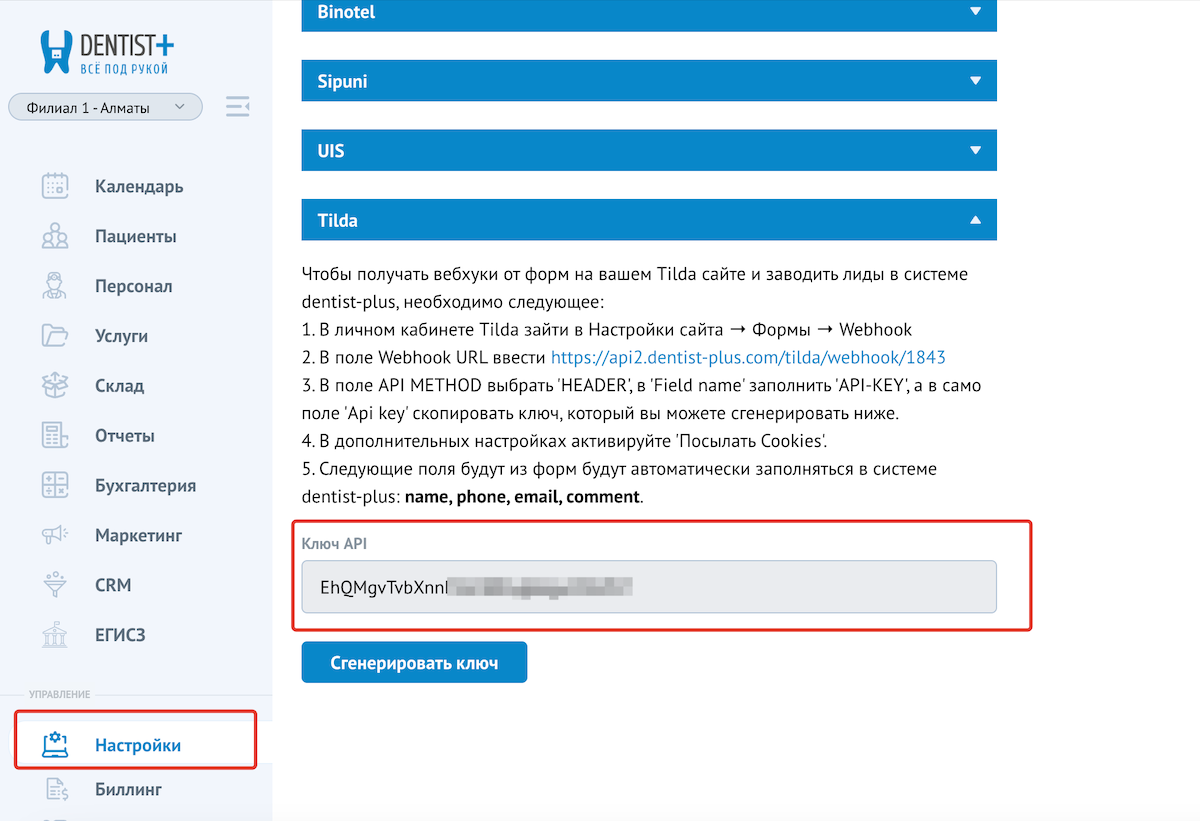
Чтобы получать данные из форм на вашем сайте Tilda и автоматически создавать заявки в CRM-системе Dentist-plus, необходимо зайти в Dentist Plus в «НАСТРОЙКИ – ИНТЕГРАЦИИ – TILDA» и выполнить шаги которые описаны.

Шаги настройки:
1. Открыть в соседней вкладке сайт Tilda.cc и авторизоваться в личном кабинете, далее перейти в Настройки сайта → Формы → Webhook

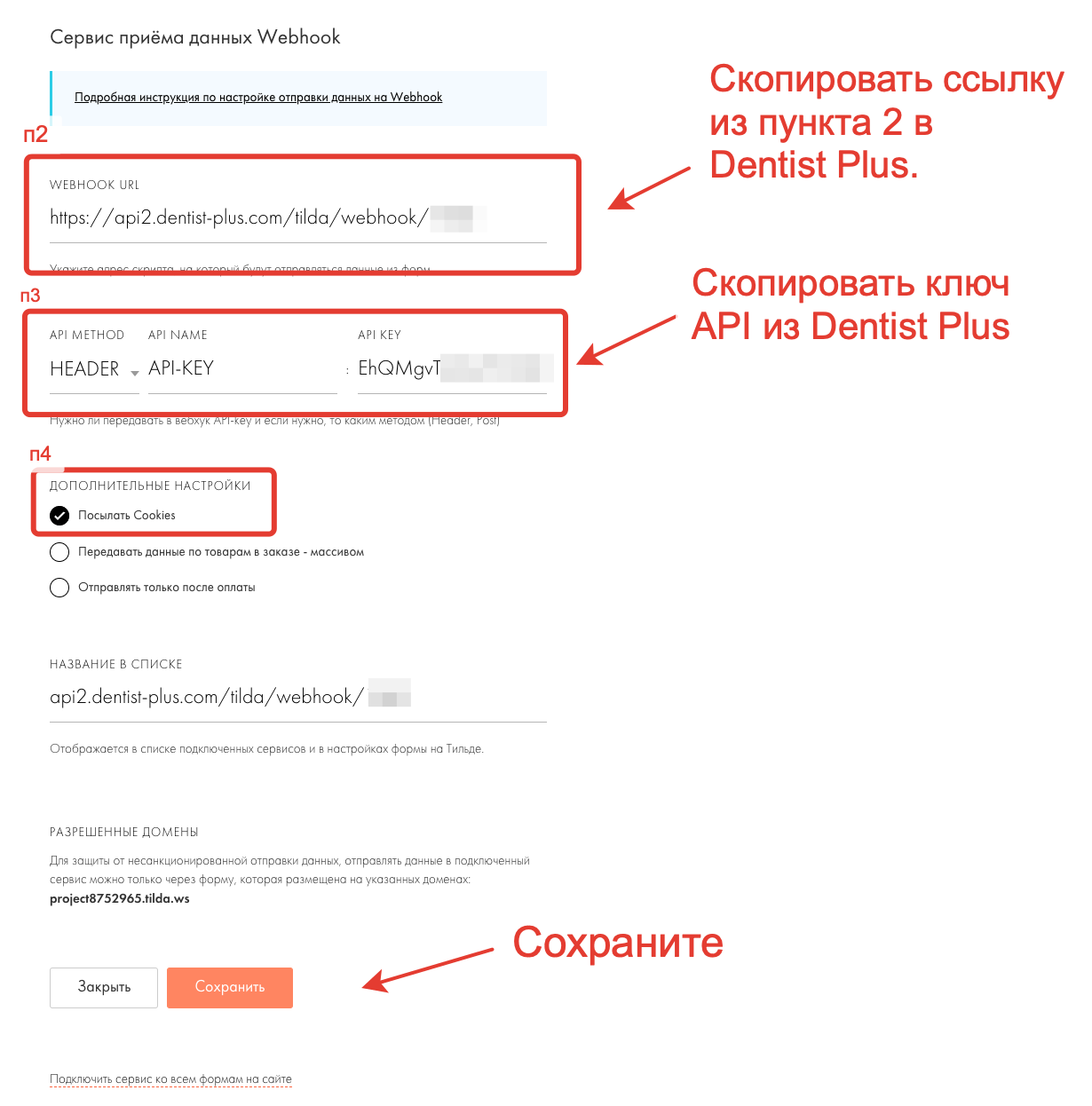
2. В поле Webhook URL ввести https://api2.dentist-plus.com/tilda/webhook/ваш_id
3. В поле API METHOD выбрать 'HEADER', в 'Field name' заполнить 'API-KEY', а в само поле 'Api key' скопировать ключ, который вы можете сгенерировать ниже.
4. В дополнительных настройках активируйте 'Посылать Cookies'. И сохранить настройки.
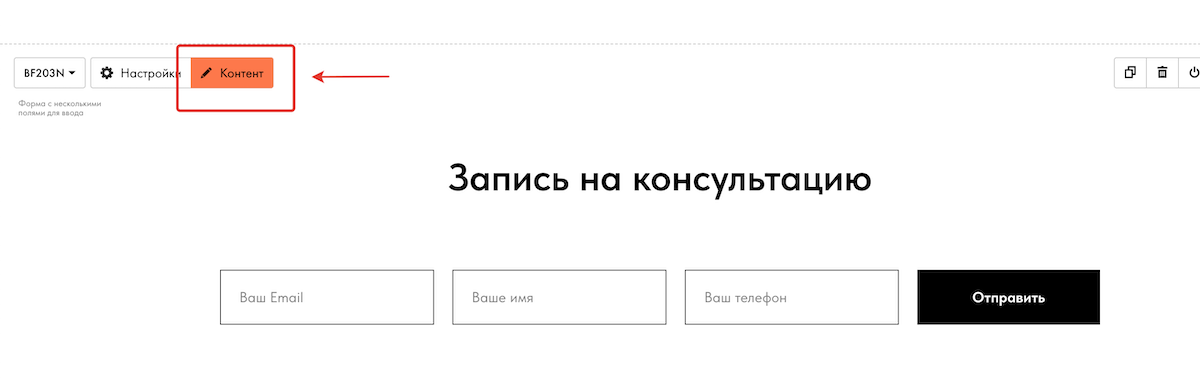
5. Далее необходимо перейти в визуальный редактор сайта, выбрать форму и нажать «Контент»

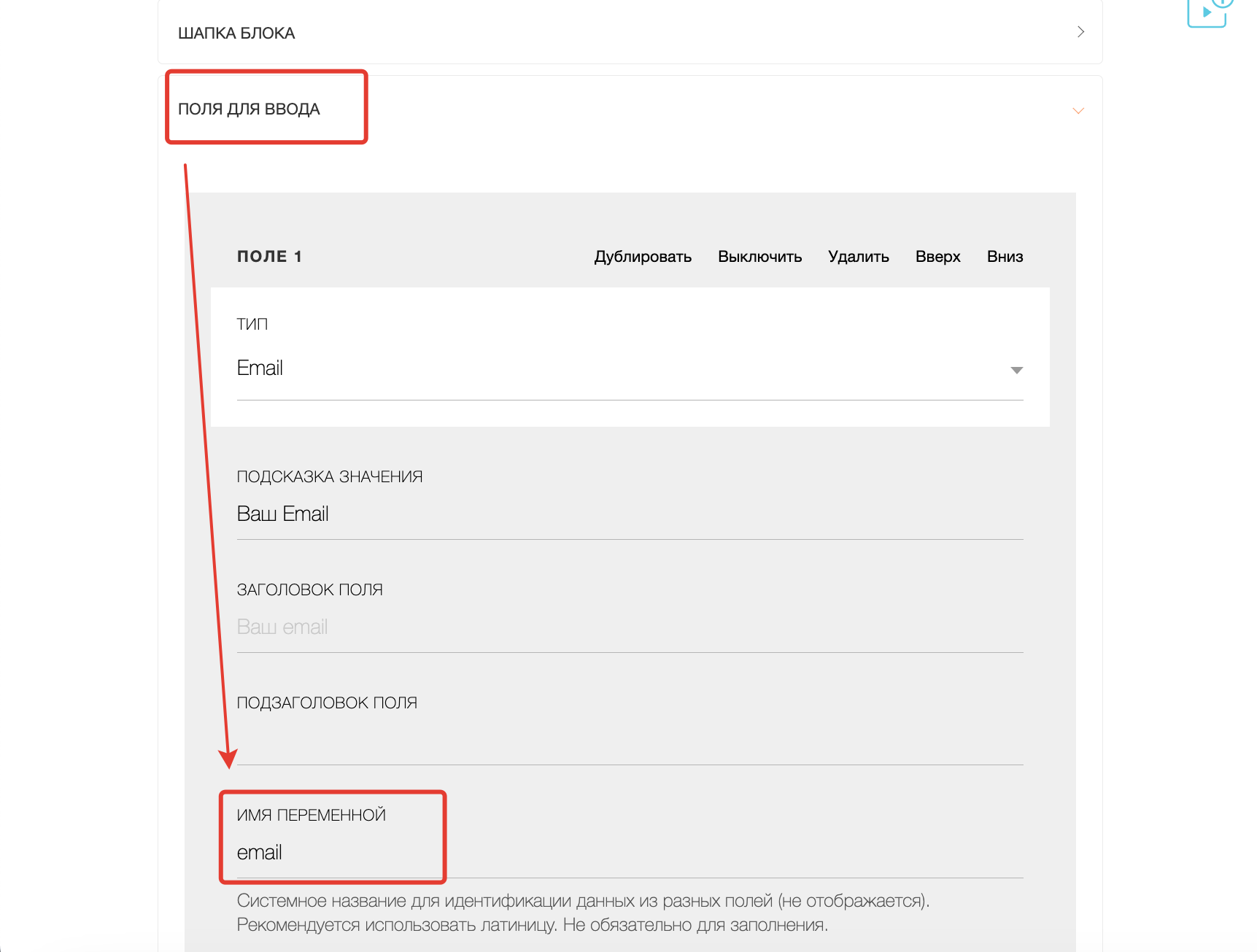
Далее необходимо развернуть блок «Поля для ввода», и указать «ИМЯ ПЕРЕМЕННО» для каждого поля.
Мы умеем принимать данные в Dentist Plus по переменным: name, phone, email, comment.
После необходимо сохранить изменения.

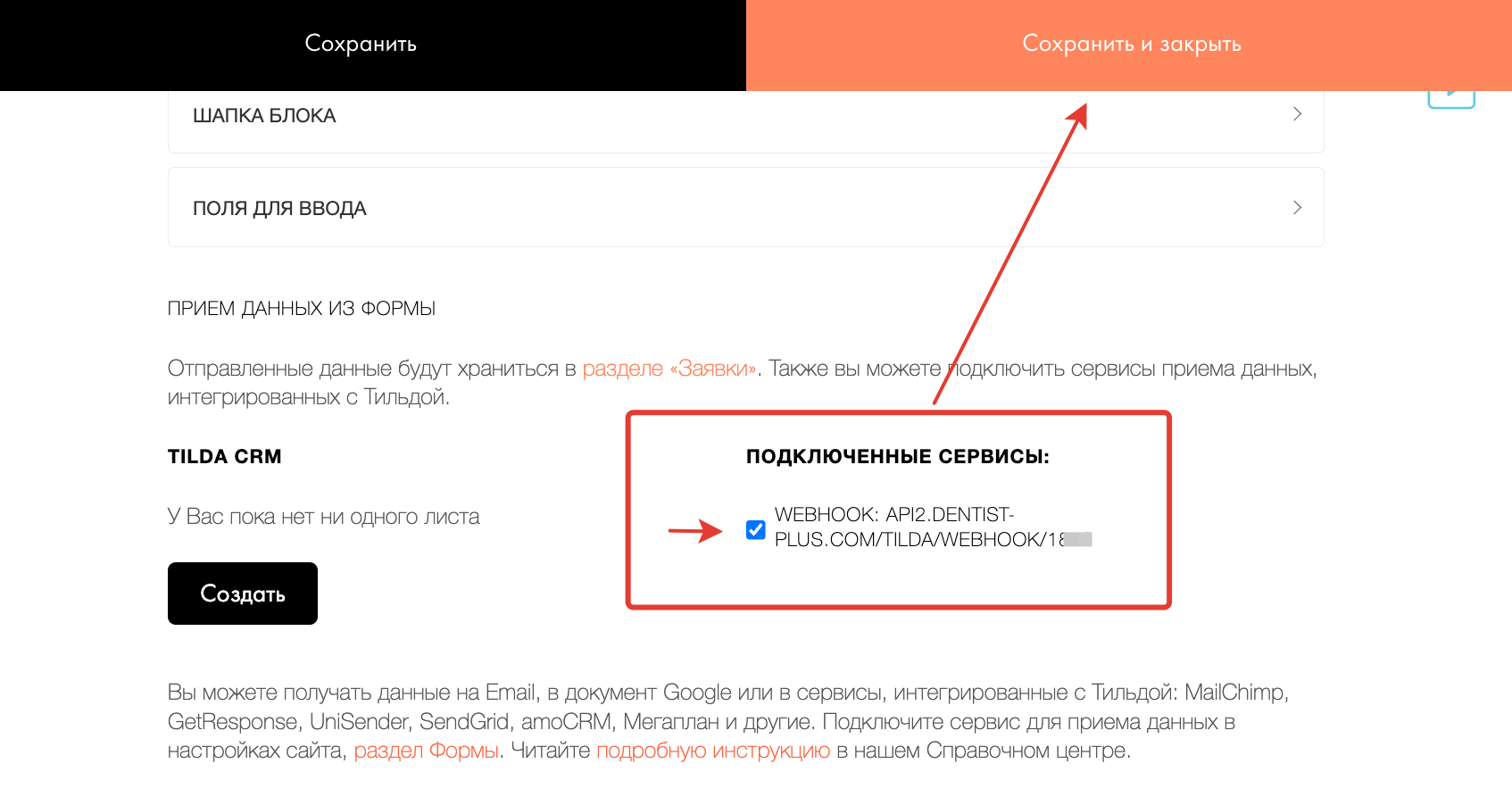
Поставить галочку на подключенных сервисах, напротив ссылки WEBHOOK и нажмите «Сохранить и закрыть»